Wenn Sie manuelle Produktdaten für einen Shop manuell an einer Stelle pflegen möchten, bietet sich der CSV-Import als Schnittstelle an. Sie können eine eigene Liste anlegen und diese für den Import nutzen.
Zuerst legen Sie auf Ihrem Rechner eine CSV-Datei an. Diese können Sie entweder mit Excel oder mit jedem anderen Editor erstellen.
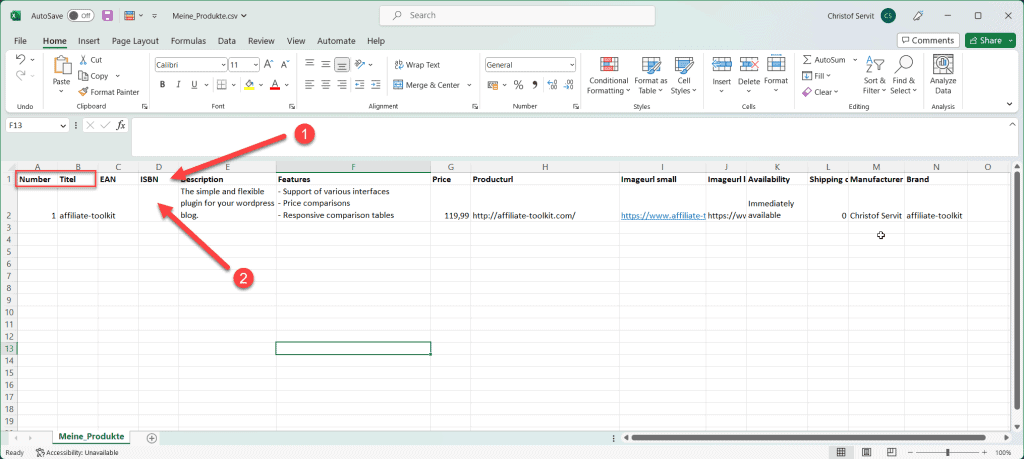
Geben Sie in der ersten Zeile die Spaltenköpfe ein. Erforderliche Felder sind die Produktnummer und der Produkttitel. Die Produktnummer können Sie einfach fortlaufend hochzählen.

Damit Sie die Spalten leichter im Plugin verknüpfen können, geben Sie hier die Spalten im Excel an. Sonst würde das Plugin später nur „Spalte 1“, „Spalte 2“, etc. anzeigen.
Sie können so viele Produkte anlegen wie Sie möchten. Wichtig ist die fortlaufende Nummer. Über diese Nummer wird das Produkt später regelmäßig aktualisiert.
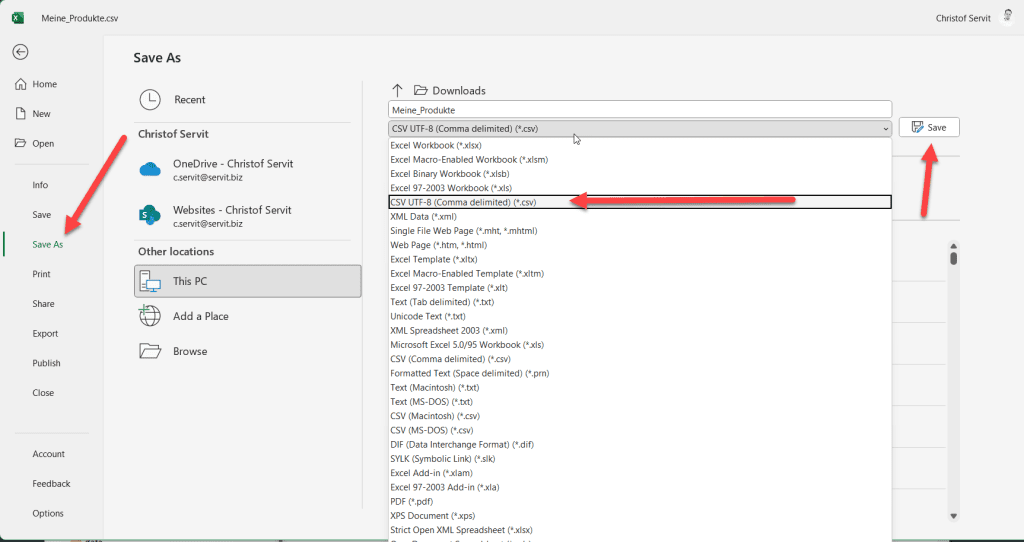
Anschließend speichern wir die Excel-Datei mit der folgenden Optionen.

Klicken Sie auf "Speichern unter" und danach wählen Sie bei der Datei CSV UTF-8 (Komma separiert) aus.
Falls Sie beim Speichern eine Warnung erhalten (einige Features gehen eventuell verloren) können Sie diese einfach ignorieren.
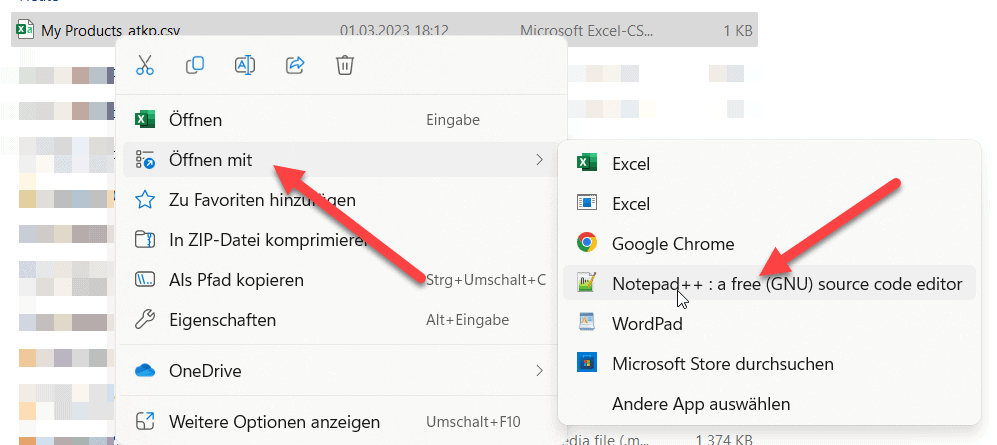
Sie können die Datei nun im Text-Editor öffnen. Klicken Sie hierfür einfach auf "Öffnen mit" und anschließend auf "Notepad".

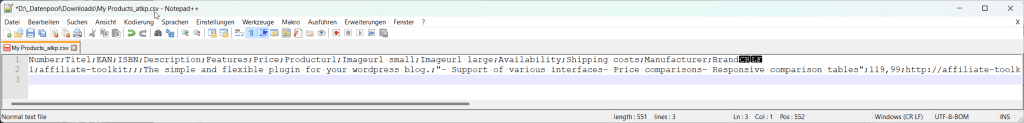
Sie können nun die Textdatei selbst welche wir für den Import benötigen erkennen:

Wenn Sie kein Microsoft Excel haben, legen Sie die Datei einfach mit Notepad an. Achten Sie auf die Trennzeichen. Falls in Ihrem Text das Trennzeichen vorkommt, setzten Sie den Wert unter Anführungszeichen.
Sie können die Text-Datei auch hier herunterladen.
Sobald die Datei erstellt wurde, können Sie diese entweder per FTP auf Ihren Webserver laden oder Sie ziehen die Datei einfach in die Mediathek. Laden Sie die Datei einfach per Drag&Drop hoch.
Kopieren Sie danach die URL in die Zwischenablage.

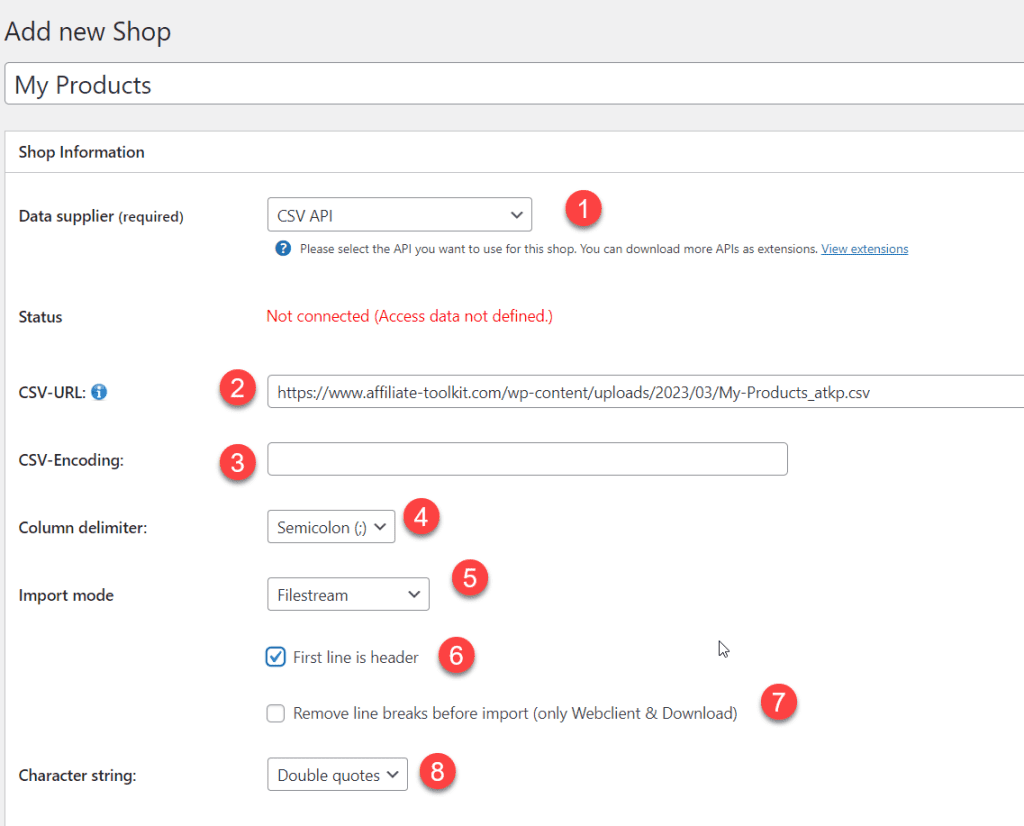
Lege Sie einen neuen CSV-Shop an und konfigurieren Sie diesen wie im folgenden Bild. Hier finden Sie mehr Informationen zur CSV Schnittstelle.

Damit können Sie beliebige Text-Dateien importieren und das möchten wir in diesem Fall.
Hier geben Sie die URL aus der Zwischenablage ein.
Dieses Feld bleibt leer, da wir die CSV-Datei als UTF-8 Datei gespeichert haben.
Wir verwenden in unserem Beispiel das Semikolon. Du kannst aber jedes beliebige Trennzeichen für deine CSV-Datei verwenden.
In diesem Fall verwenden wir Filestream. Die Datei liegt direkt auf unserem Server.
Da wir in unserem CSV-Beispiel Spaltenköpfe festgelegt haben, setzen wir hier einen Haken.
Hier müssen wir nichts umkonfigurieren.
Auch diese Einstellungen lassen wir auf Standard.
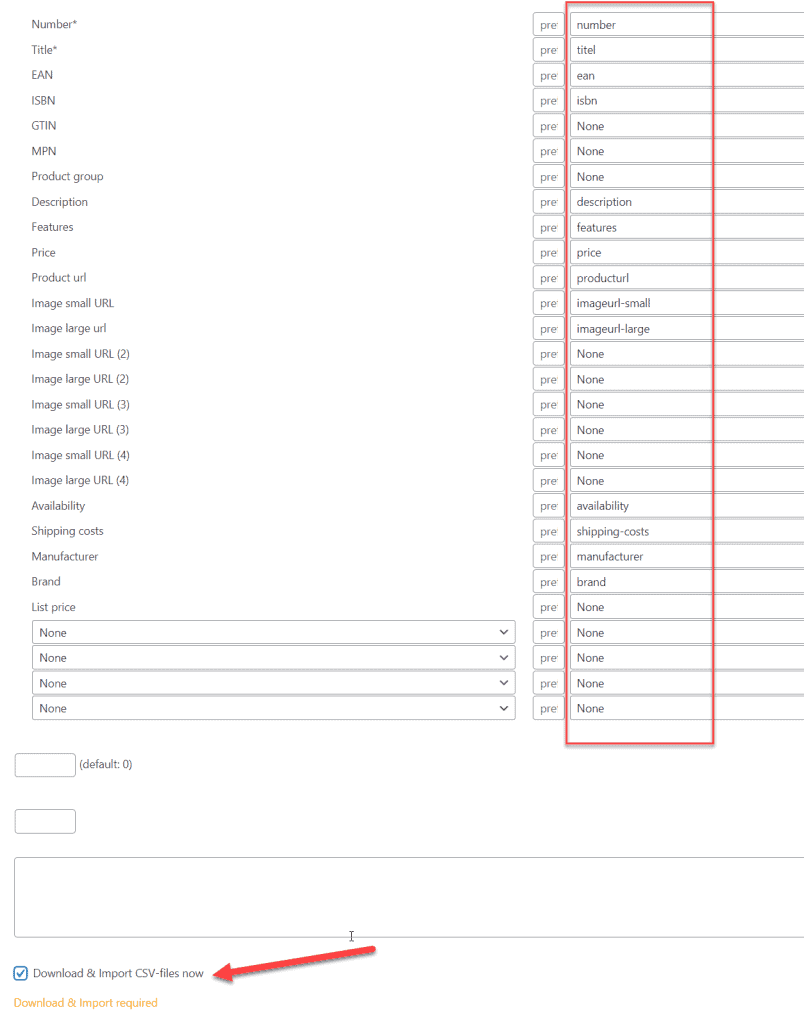
Nach dem Speichern des neuen Shops müssen Sie die Felder aus der CSV-Datei mit den Feldern verknüpfen.

Jedes Feld, welches Sie in der CSV-Datei angelegt haben, verknüpfen Sie hier mit dem jeweiligen Feld.
Mit diesem Haken, werden die Daten im Produkt-Cache aktualisiert. Nachdem Sie die Änderungen an der CSV-Datei gemacht haben, müssen Sie den Haken nochmal setzen.
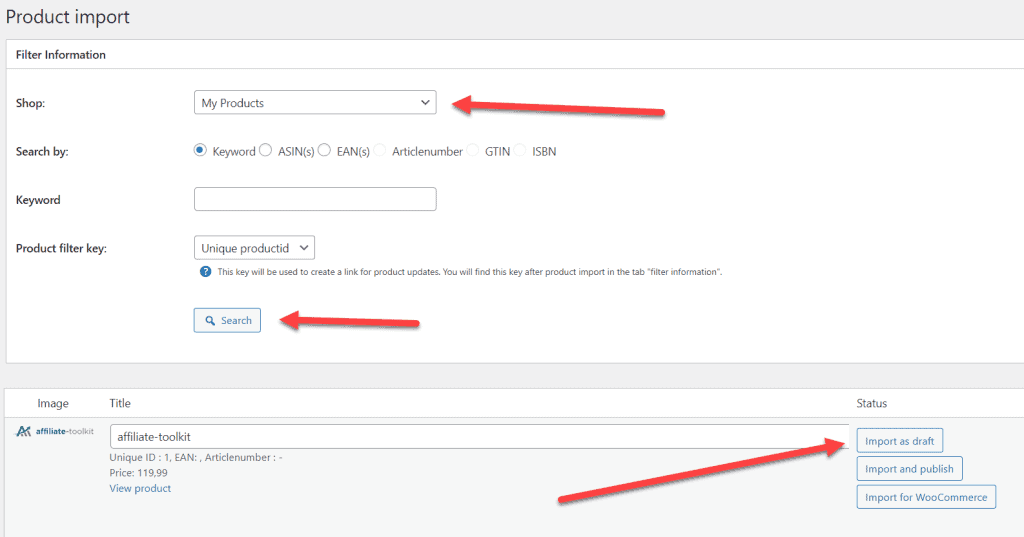
Ab jetzt verwenden Sie wieder die gewohnte Funktionalität aus dem Plugin und Sie können die Produkte in die interne Produkt-Datenbank importieren.

Wählen Sie hier den Shop aus welchen wir vorher konfiguriert haben.
Die Suche einfach ohne Suchbegriff benutzen.
Wählen Sie eine "Import-Option" aus und ntuzen Sie anschließend die Produkte auf Ihrer Webseite.
Wir haben hierzu einen separaten Artikel verfasst. Diesen finden Sie hier. Die Erklärung für Shortcodes finden Sie hier.