Unser WordPress Plugin bietet Ihnen eine responsive Vergleichstabelle an. Mit dieser Erweiterung können Sie ganz einfach einen Vergleich für Ihre Affiliate-Produkte erstellen. In diesem Artikel erfahren Sie, wie Sie eine solche Tabelle erstellen können.
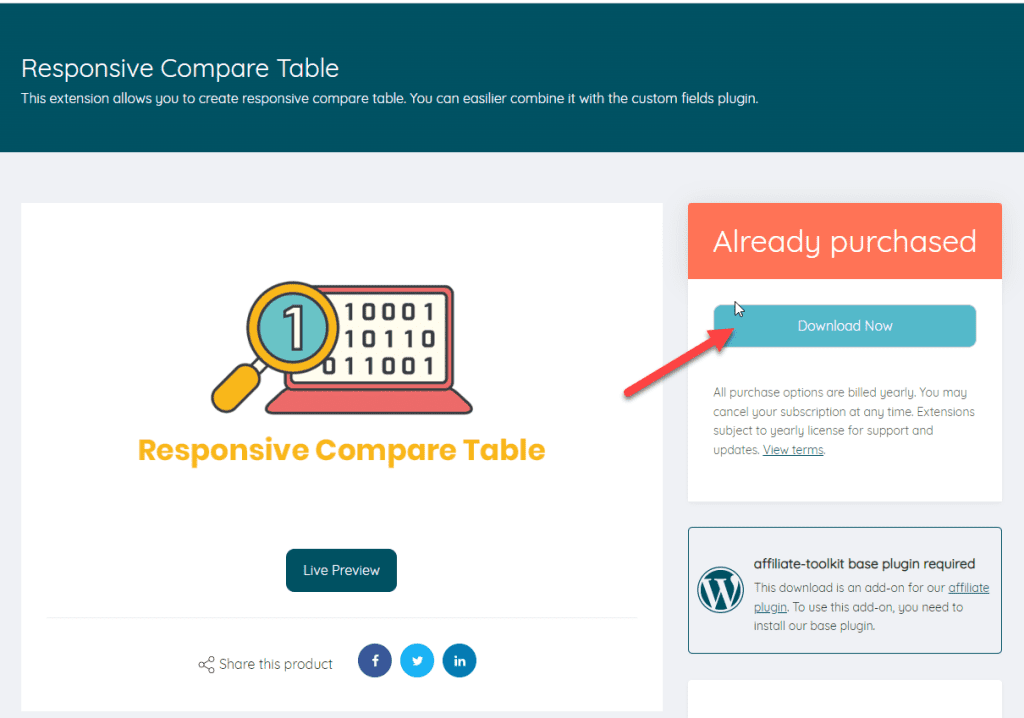
Dieses Feature is als Erweiterung abgebildet und kann unter Add-Ons heruntergeladen werden.

Anschließend können Sie die ZIP-Datei direkt bei WordPress als Plugin hochladen und installieren. Vergessen Sie nicht, die Erweiterung unter Lizenzen zu aktivieren.
Es kommt bereits eine automatische Vergleichstabelle geliefert. Mit dieser kann ein simpler Vergleich erstellt werden. Dabei werden Standard-Felder angezeigt.
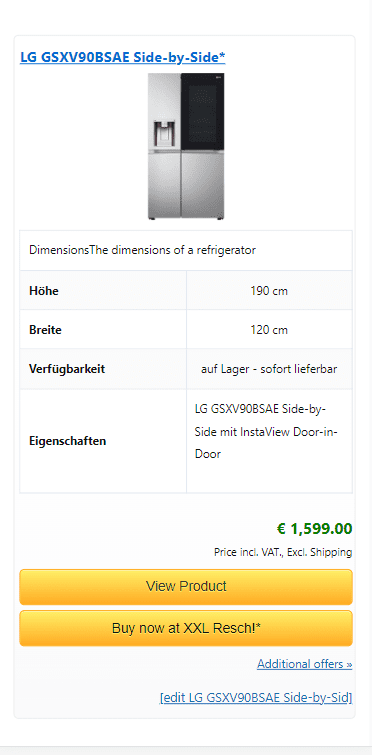
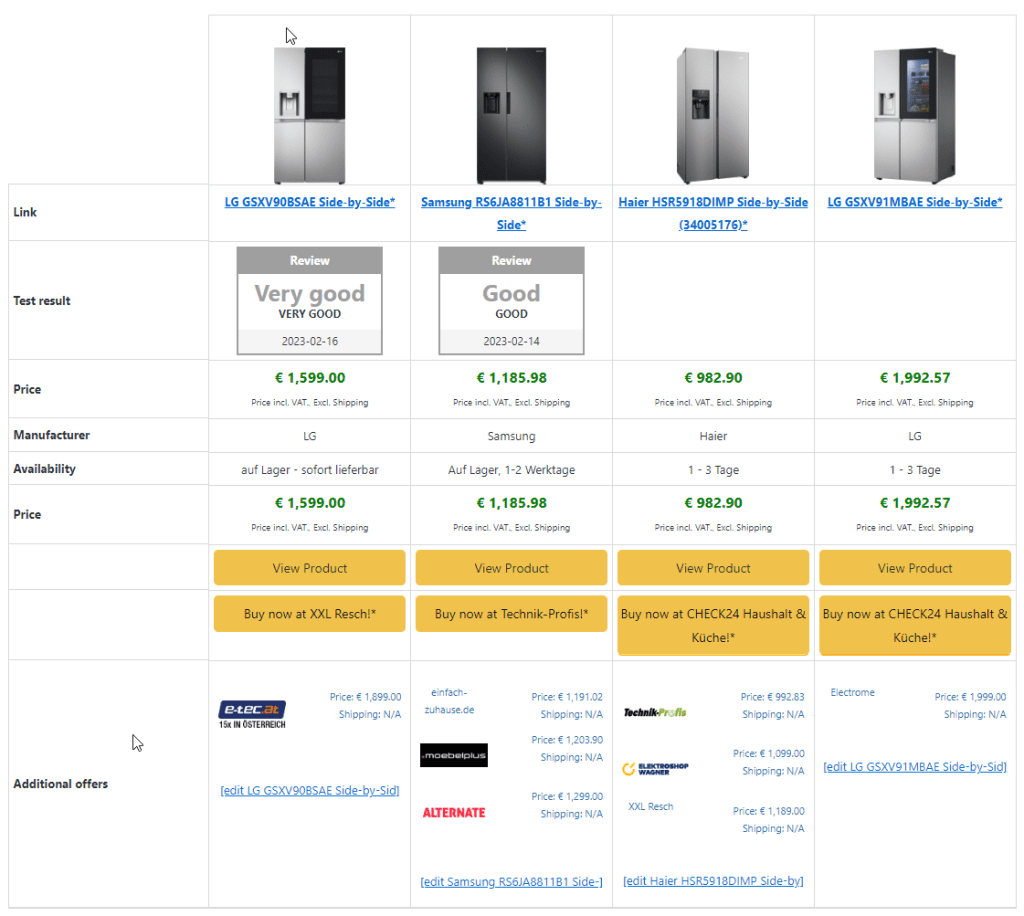
Dieser Shortcode erzeugt die folgende Tabelle:
[atkp template='comparetable' ids=''][/atkp]
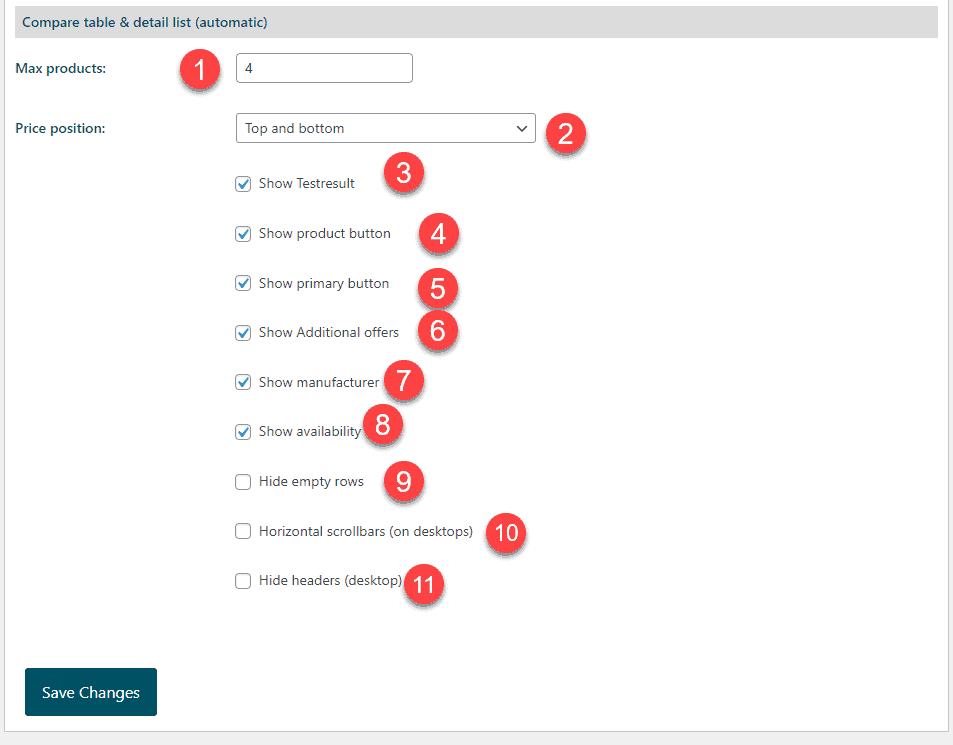
Diese Tabelle kann man ein über die Einstellungen anpassen. Dazu geht man unter Einstellungen -> Vergleichstabelle.

Hier kann man die maximale Anzahl an Produkten welche nebeneinander erscheinen sollen, angeben. Beeinhaltet die Liste mehr Produkte als diese Zahl, werden diese einfach nicht angezeigt.
Hiermit kann man steuern wo der Preis in der Vergleichstabelle angezeigt werden kann. Standardmäßig wird dieser oben und unten angezeigt.
Das Testsiegel ist das graue Siegel im Screenshot oben mit dem Testergebnis.
Hierbei handelt es sich um den "View Product" Button im Screenshot oben.
Der primäre Button führt meist zum Produkt selbst. Kann aber über die Einstellungen auch zu einem anderen Ziel konfiguriert werden.
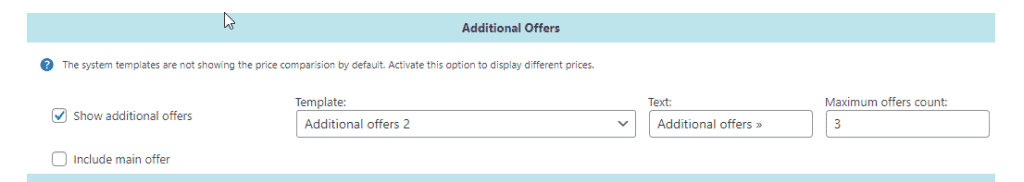
Hierbei handelt es sich um die Letzte Zeile in der Vergleichstabelle. Sofern die Option global aktiv ist, werden hier weitere Angebote angezeigt.
Man findet diese Optionen in den Anzeigeeinstellungen unter "Weitere Angebote":

Zeigt den Hersteller an, sofern dieser vorhanden ist.
Zeigt die Verfügbarkeit an, sofern die Verfügbarkeit vorhanden ist.
Verwendet man benutzerdefinierte Feldgruppen und der Wert einer Zeile ist für alle Produkte leer, wird diese Zeile automatisch ausgeblendet.
Wenn man die max. Seitenbreite erreicht, wird am automatisch eine Scrollbar eingeblendet.
Damit werden am Destkop die Spaltenbeschreibungen ausgeblendet.
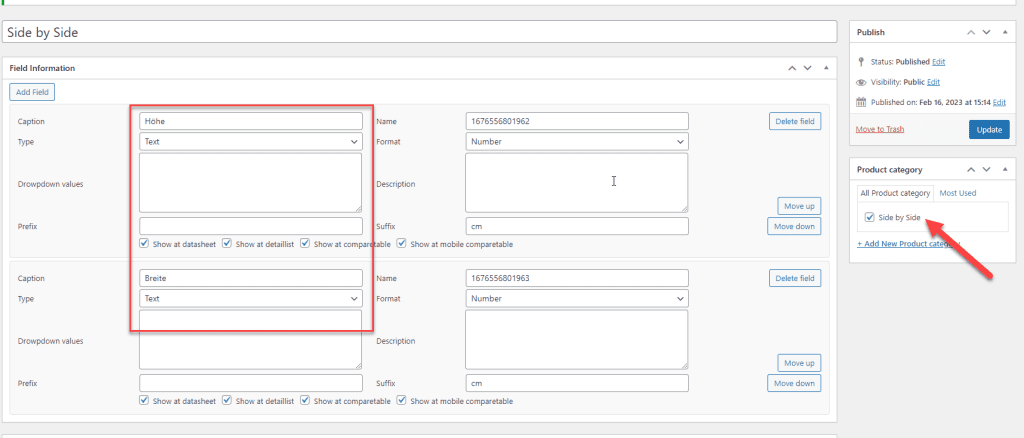
Legt man in den Feldgruppen eigene Felder an und verknüpft diese mit den Produkten kann man diese Felder auch automatisch anzeigen lassen.
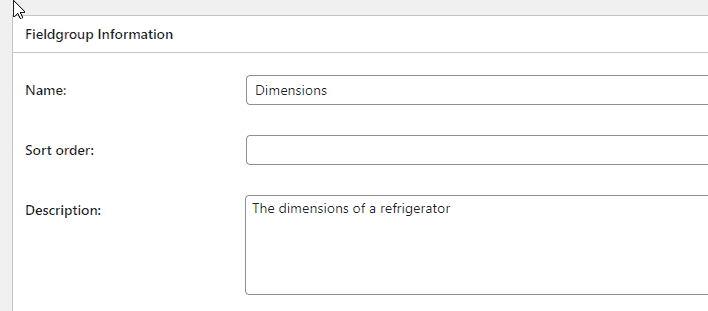
Hierzu haben wir hier einfach zwei Felder in der Feldgruppe angelegt und anschließend der Produktkategorie zugewiesen. Wird diese Produktkategorie nun auch dem Produkt zugewiesen kann man die Daten in den Feldern beim Produkt erfassen.

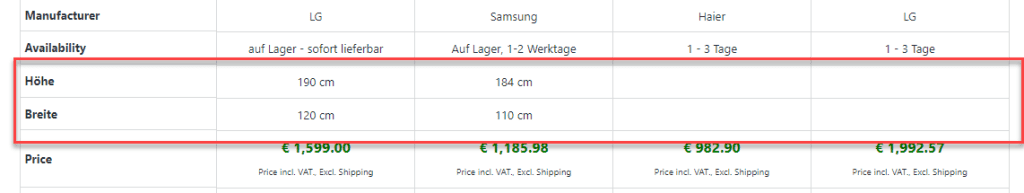
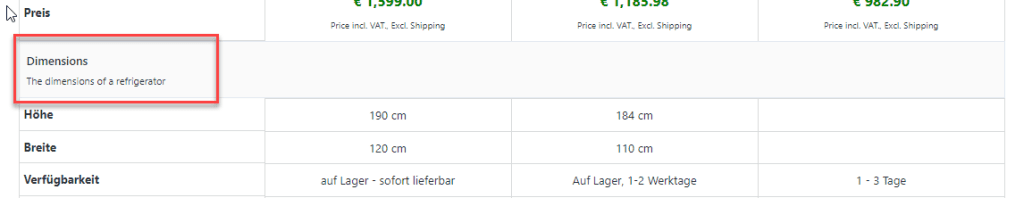
In der Vergleichstabelle werden diese Daten anschließend angezeigt:

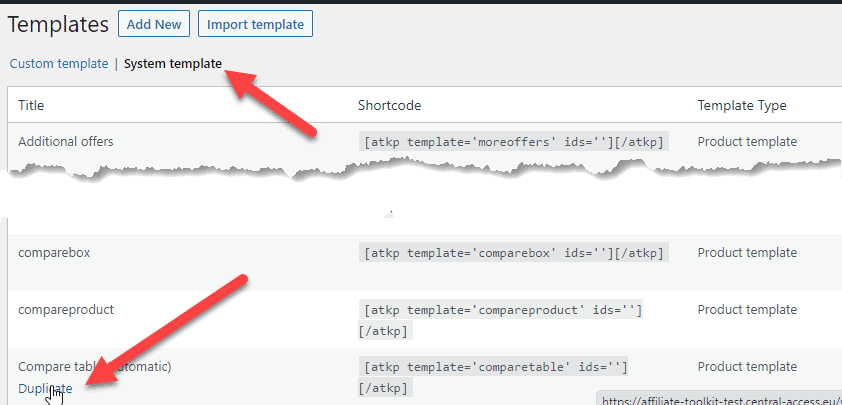
Möchte man mehr Kontrolle über die Vergleichstabelle, kann man auch eine eigene anlegen. Sobald man die Erweiterung für Responsive Vergleichstabelle installiert hat, kann man in den Systemvorlagen die bestehende duplizieren.

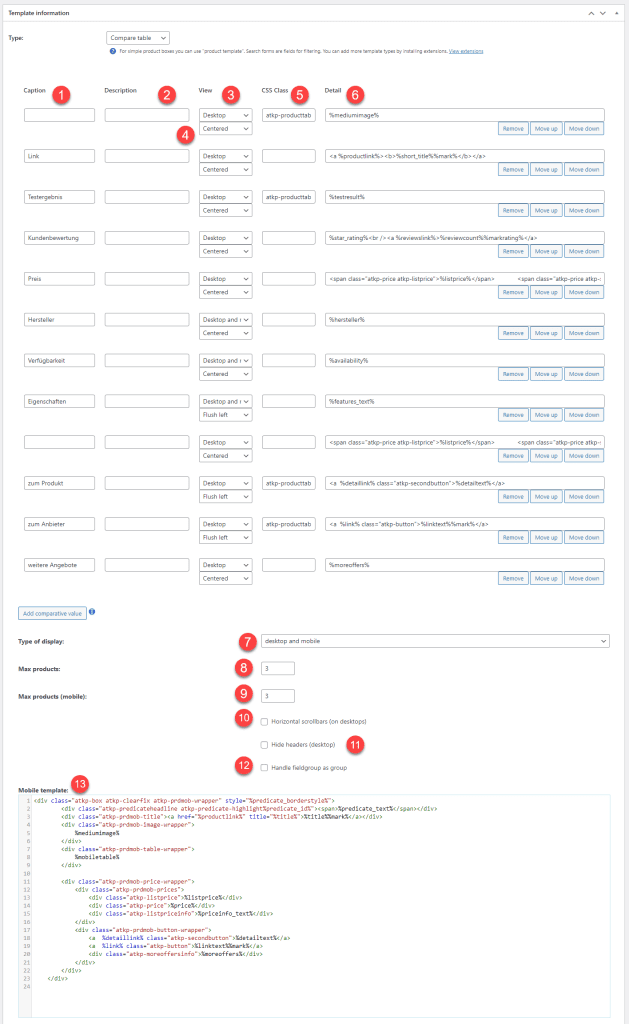
Anschließend wird man direkt zum neuen Template weitergeleitet. Hier hat man nun neben einer Vorschau auch unzählige Einstellmöglichkeiten.
Wichtig: Es handelt sich nur um die Vorlage. Hier werden keine Daten eingegeben.

Dabei handelt es sich um die Spaltenbezeichnung welche im Kopf angezeigt wird.
Diese Beschreibung wird angezeigt, sobald der User mit der Maus über die Bezeichnung fährt. Es wird als Tooltip angezeigt.
Hiermit kann man steuern, ob diese Zeile in der "Desktop"-Vergleichstabelle geladen wird oder ob diese Zeile in der mobilen Tabelle geladen wird. Wählt man "Desktop und Mobil" wird es in beiden Fällen angezeigt.
Dabei handelt es sich um die Ausrichtung des Wertes in der Spalte.
Man kann natürlich auch eine eigene CSS-Klass definieren welche dann auf die Zelle angewendet wird.
In diesem Feld trägt man die Platzhalter ein. Zum Beispiel %title% für den Titel. Man kann davor und danach sein eigenes HTML definieren.
Trägt man den folgenden Wert in dieses Feld ein, werden die benutzerdefinierten Felder aus den Feldgruppen an dieser Stelle geladen.
<!-AUTOROW->Hiermit wird gesteuert ob die Tabelle umschalten soll.
Hier kann man die maximale Anzahl an Produkten welche nebeneinander erscheinen sollen, angeben. Beeinhaltet die Liste mehr Produkte als diese Zahl, werden diese einfach nicht angezeigt.
Hier kann man die maximale Anzahl an Produkten welche untereinander erscheinen sollen, angeben.
Wenn man die max. Seitenbreite erreicht, wird am automatisch eine Scrollbar eingeblendet.
Damit werden am Destkop die Spaltenbeschreibungen ausgeblendet.
Mit dieser Option werden anstatt einer Auflistung der Vergleichswerte auch noch die Werte in Gruppen eingeteilt. Dies ist z.b. empfehlenswert wenn man viele Vergleichswerte hat und diese strukturiert darstellen möchte.

In den Feldgruppen kann man das hier definieren:

Das mobile Template wird als abgespeckte Tabelle untereinander dargestellt.